reCAPTCHAは、Googleが提供する無料のサービスで、ウェブサイトが自動化されたボットからの攻撃を防ぎ、人間とボットを区別するための強力なツールです。今回は、reCAPTCHAの導入手順をわかりやすく解説します。
今回はお問い合わせフォームに2500件近くのスパムコメントが大量に届くので、
その対処法として実施
- Google reCAPTCHAに登録する
まず最初に、reCAPTCHAを利用するためにGoogleのサイトに登録する必要があります。以下の手順に従って設定を進めていきましょう。
Google reCAPTCHA のページにアクセスし、Googleアカウントでログインします。
(https://www.google.com/recaptcha/about/)
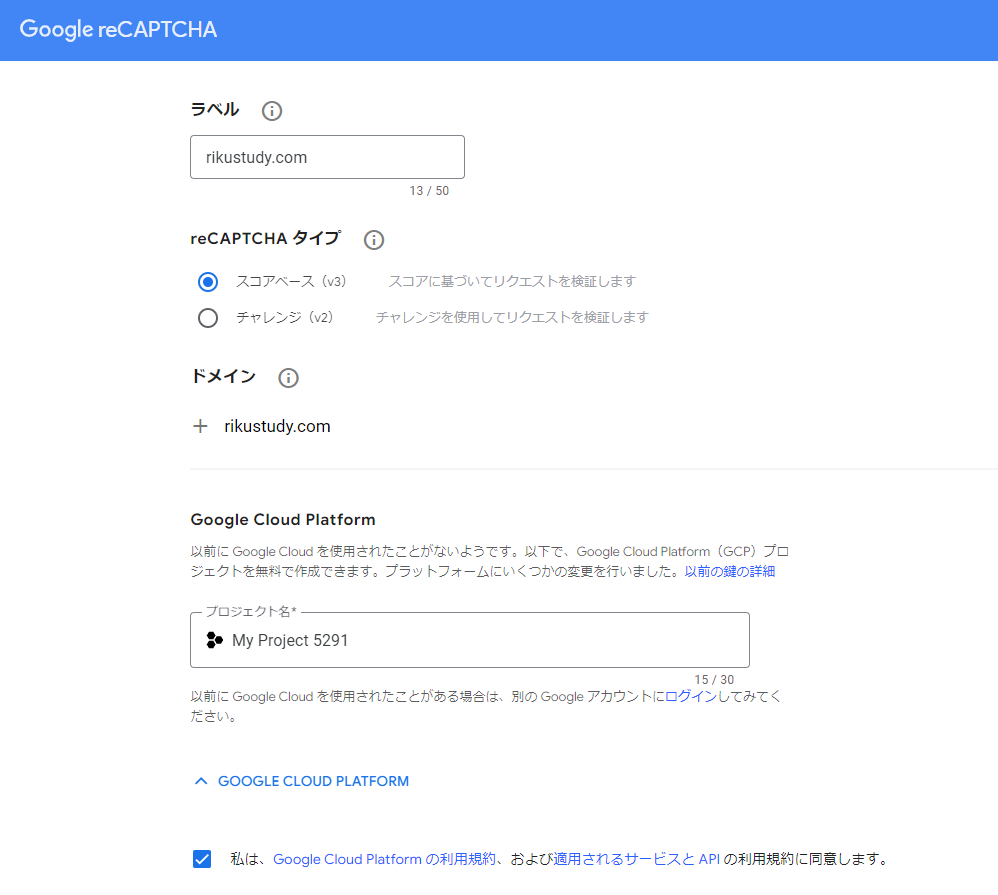
「Admin Console」へアクセスし、reCAPTCHAを利用したいサイトを登録します。
ラベル:識別しやすい名前を設定します
ここではブログのドメイン名で指定しました。

reCAPTCHAのタイプ:バージョン3またはv2(「私はロボットではありません」チェックボックスを表示)から選択します。
ドメイン:reCAPTCHAを導入するサイトのドメインを入力します(例: example.com)。
オーナーのメールアドレスを確認し、利用規約に同意します。
「Submit」ボタンを押して登録を完了します。
- サイトキーとシークレットキーの取得
サイト登録が完了すると、サイトキーとシークレットキーが生成されます。この2つのキーを使って、reCAPTCHAをウェブサイトに統合します。
サイトキー:フロントエンド(ユーザーが見るページ)に挿入します。
シークレットキー:バックエンド(サーバー側)で検証に使用します。
これらのキーは、後で使うために必ず控えておいてください。
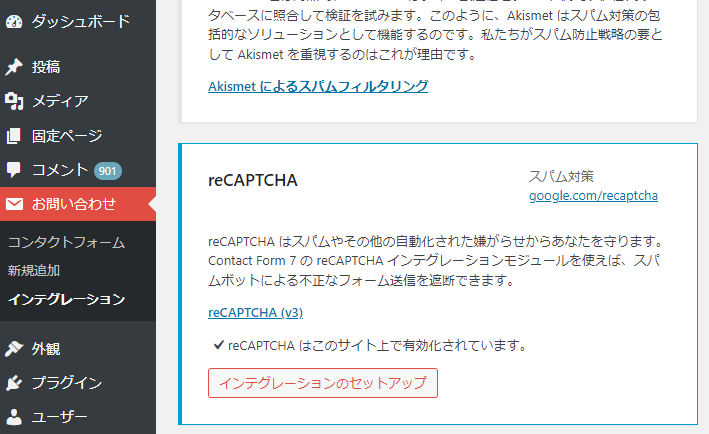
Contact Form 7をインストール後に、サイドメニューから「お問い合わせ」→「インテグレーション」

インテグレーションのセットアップを押下する
先に取得していた下記キーを入力後にサイトにreCAPTCHAが表示されます。
サイトキー:フロントエンド(ユーザーが見るページ)に挿入します。
シークレットキー:バックエンド(サーバー側)で検証に使用します。